“user friendly”
“solution-driven support”
“clear documentation”
Vue.js PDF Viewer
Powerful, Reliable and Flexible
Work seamlessly on your Vue 3 or Nuxt websites. Fast, Customizable and Web Responsive PDF viewer. Save you weeks of development time.
You can drag and drop a PDF document to the demo area below
Trusted by developers from companies in 12 industries and across 32 countries
Looking for more features?
Scroll down to learn more
Beautiful PDF Viewer Component
Rendering PDF need not be via a new browser tab which disrupts user flow nor via iframe that may be unsafe. With Vue PDF Viewer, developers can integrate it as a part of a page improving user experience significantly.
Interactive Annotation Tools
Allow your user to interact with your PDF document using annotation tools such as Highlight, Underline, Strikethrough, Free Text and more.

customizable panel
Create a custom panel by adding your own components to the toolbar, sidebar, or pages to match to provide smooth user experience for your users.

high-performance PDF viewer
View and process large PDF documents without compromising performance. Our solution ensures smooth loading and scrolling experience.

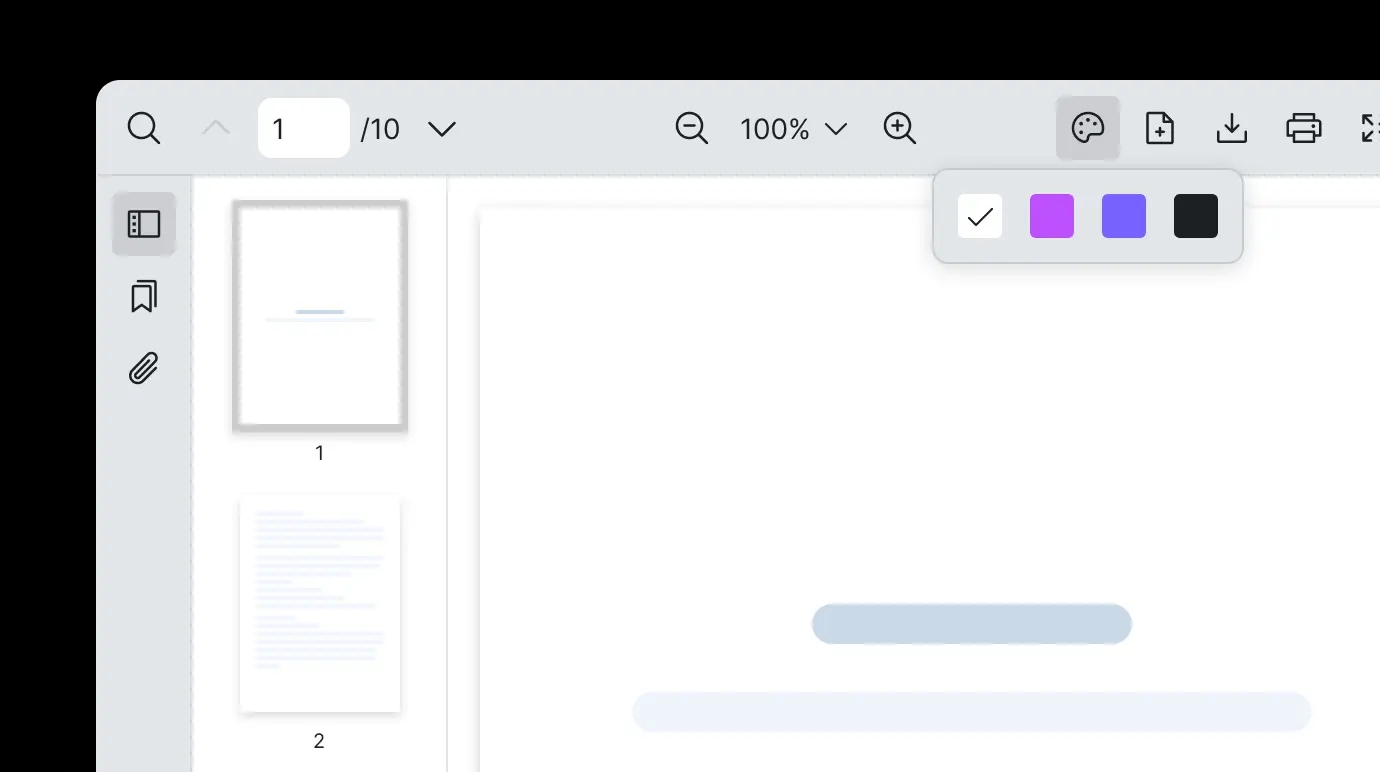
theme
Personalize PDF viewer interface to match your website style whether with built-in dark/light mode or CSS variables making it visually engaging.

Exposed API
Access various methods such as search, print and page navigation externally, along with PDF Viewer events to seamlessly integrate Vue PDF Viewer into your applications.

responsive
Develop with web responsiveness in mind. Vue PDF Viewer is compatible with popular screen sizes for a smooth viewing experience.

Build for Vue.js Community
Some users have tried using
free libraries,
building themselves or
even using complicated commercial
libraries.
However, none seems to work as well as they have hoped.

😔
Building it myself
- Take time and effort
- Require technical expertise
- Increase technical debt
- Hard to maintain
- Hard to transfer knowledge

🤯
Complicated Commercial Library
- Pricey
- Complex structure
- Large file size
- Hard to get started
- Confusing to use or customize
Don’t Take Our Words for it
Here are some reasons why our customers love Vue PDF Viewer.
Get Up and Running in Minutes
Integrating or trying out new library or product can be frustrating.
So we want the experience of using Vue PDF Viewer to be as easy as possible.

Step 1
Run a single command to add the library

Step 2
Import the PDF Viewer component

Step 3
Initiate and display PDF in your Vue project
Ready to try Vue PDF Viewer?
Friendly technical docs for Vue developers and teams